利用gulp搭建本地服务器,并能模拟ajax
本文共 2367 字,大约阅读时间需要 7 分钟。
工作中可能会用到的小工具,在此记录一下。可以实现的功能有:
- 本地http服务器
- 页面实时刷新
- 可以模拟ajax请求
第一步,新建package.json文件。用到了gulp、gulp-webserver、gulp-livereload
package.json的内容如下:
{ "name": "localserver", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "gulp": "^3.9.1", "gulp-webserver": "^0.9.1", "gulp-livereload": "^3.8.1" }} 第二步,在当前目录下执行npm install安装所需的包
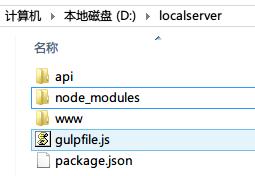
第三步,建立目录结构

其中,www是站点的根目录,用于放置html/js/css等静态文件,api是用于放置模拟ajax请求的js文件,如test.js。则ajax请求/api/test的时候,返回改文件的内容,是一个json对象。
第四步,编写gulpfile.js
gulpfile.js内容如下:
var url = require('url');var fs = require('fs');var path = require('path');gulp = require('gulp');livereload = require('gulp-livereload');webserver = require('gulp-webserver');//web服务器gulp.task('webserver', function() { gulp.src('./www') // 服务器目录(./代表根目录) .pipe(webserver({ // 运行gulp-webserver port: 8000, //端口,默认8000 livereload: true, // 启用LiveReload open: true, // 服务器启动时自动打开网页 directoryListing: { enable: true, path: './www' }, middleware: function(req, res, next) { //mock local data var urlObj = url.parse(req.url, true), method = req.method; if (!urlObj.pathname.match(/^\/api/)) { //不是api开头的数据,直接next next(); return; } var mockDataFile = path.join(__dirname, urlObj.pathname) + ".js"; //file exist or not fs.access(mockDataFile, fs.F_OK, function(err) { if (err) { res.setHeader('Content-Type', 'application/json'); res.end(JSON.stringify({ "status": "没有找到此文件", "notFound": mockDataFile })); return; } var data = fs.readFileSync(mockDataFile, 'utf-8'); res.setHeader('Content-Type', 'application/json'); res.end(data); }); next(); }, proxies: [] }));});// 默认任务gulp.task('default', ['webserver']); 第五步,执行gulp命令,会自动打开浏览器,在8000端口起了http服务。就可以看到你的页面了。
为了给大家使用方便,我把建立好的目录和文件放在这里了,你下载后,直接运行npm install,然后gulp就可以了。
本文转自吕大豹博客园博客,原文链接:http://www.cnblogs.com/lvdabao/p/gulp-webserver-with-ajax-mock.html,如需转载请自行联系原作者
你可能感兴趣的文章
log4j生成有日期的日志文件名
查看>>
C# 关闭进程的时候总是捕捉到System.Threading.ThreadAbortException: 正在中止线程
查看>>
【索引】索引的作用?为什么能够提高查询速度?以及索引用法(索引的原理)...
查看>>
Javascript:谈谈JS的全局变量跟局部变量
查看>>
注意Vietnamese_CI_AS排序规则下的特殊字符大小敏感问题
查看>>
JavaScript 里面的整数 位 操作
查看>>
Qt的编程风格与规范
查看>>
CentOS “/lib64/libc.so.6: version `GLIBC_2.14′ not found”系统glibc版本太低
查看>>
Java 线程和多线程执行过程分析
查看>>
C#.NET中遍历指定目录下的文件(及所有子目录及子目录里更深层目录里的文件)...
查看>>
缓存溢出Buffer Overflow
查看>>
一个HTTP Basic Authentication引发的异常
查看>>
FIR特性及仿真实现_01
查看>>
具体了解哈夫曼树和背包问题
查看>>
牛逼的postman,分类管理更好用
查看>>
技术栈总结及短期学习目标规划
查看>>
quick-cocos2dx 之transition.execute()的缓动效果
查看>>
Failed to resolve: com.android.support:appcompat-v7:27.0.1问题解决
查看>>
laravel 的 intervention-image 图像处理笔记(备用)
查看>>
μC/OS-II与RT-Thread对比—任务调度
查看>>